React 기초부터 고급까지 알아야 할 모든 것
React에 대해 들어본 적이 있나요? 아마도 웹 개발에 관심이 있다면 'React'라는 단어를 많이 들었을 거예요. React는 현대 웹 개발의 필수 기술 중 하나로, 컴포넌트를 사용하여 빠르고 효율적인 사용자 인터페이스를 구축할 수 있게 해줍니다. 이 블로그 글에서는 React의 기본부터 고급 개념까지 알아두어야 할 핵심 요소를 쉽게 설명해 드릴게요. React의 컴포넌트가 무엇인지부터 시작해서, JSX, props, state, 그리고 더 깊은 주제를 다룰 예정이니 초보자도 편히 읽어보세요.
React 컴포넌트의 이해
React 앱의 기본 단위는 컴포넌트입니다. 컴포넌트는 조립식 장난감처럼 앱의 다양한 부분을 구성할 수 있게 해줍니다. 버튼, 입력란, 전체 페이지 등 어떤 것이든 컴포넌트로 만들 수 있습니다. React 컴포넌트는 자바스크립트 함수로 작성되며, UI에 표시할 마크업을 반환합니다. 이때 반환되는 것은 HTML이 아니라 'JSX'라는 특수한 형태입니다. JSX는 자바스크립트 문법을 활용하여 작성되므로, HTML에서 사용하는 속성과 다르게 camelCase를 사용해야 합니다. React에서는 state와 같은 동적인 데이터도 쉽게 컴포넌트에 반영할 수 있습니다. 이 점이 정적인 HTML과는 다른 React만의 장점이죠.
JSX와 React Fragment
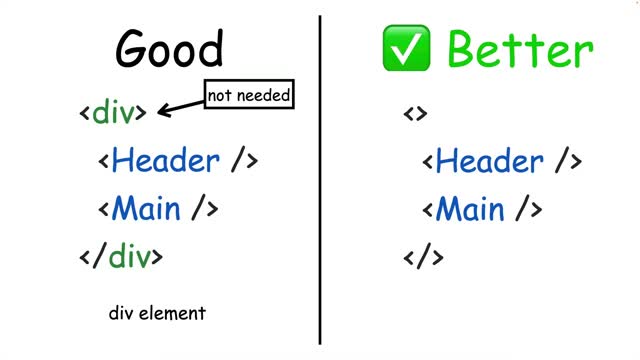
JSX는 React에서 UI를 구성하는 중요한 요소입니다. HTML과 비슷해 보이지만, 자바스크립트 코드 안에서 사용할 수 있게 변형된 형태입니다. JSX의 장점은 자바스크립트 변수나 함수의 출력값을 삽입할 수 있다는 점입니다. 그러나 한 가지 알아둘 점은, JSX에서 컴포넌트는 하나의 부모 엘리먼트만 반환할 수 있다는 것입니다. 여러 개의 엘리먼트를 반환해야 한다면 React Fragment를 사용하여 감싸줄 수 있습니다. React Fragment는 DOM에 별도의 엘리먼트를 추가하지 않고도 여러 엘리먼트를 그룹화할 수 있도록 해줍니다.
Props와 key의 활용
props는 React 컴포넌트 간에 데이터를 전달하는 방법입니다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 넘길 수 있고, 넘겨받은 데이터를 컴포넌트 내에서 사용할 수 있습니다. 이는 마치 HTML의 속성처럼 동작하며, 컴포넌트의 재사용성을 높여줍니다. 또한, key는 React에서 리스트를 렌더링할 때 사용하는 특별한 props입니다. 각 요소에 고유한 키를 부여하여 React가 빠르게 변화를 감지하고 업데이트할 수 있도록 합니다. 일반적으로 리스트를 렌더링할 때 map 함수를 사용하여 key를 설정해주는 것이 권장됩니다.
State와 이벤트 처리
React에서 state는 컴포넌트의 상태를 나타내는 중요한 개념입니다. 컴포넌트의 상태가 변경되면 자동으로 렌더링이 업데이트됩니다. useState 훅을 사용하면 손쉽게 state를 관리할 수 있습니다. 이벤트 처리는 React의 또 다른 필수 기능입니다. 버튼 클릭, 입력 변화 등 다양한 사용자 상호작용에 대해 반응성을 부여할 수 있습니다. onClick, onChange, onSubmit과 같은 빌트인 이벤트 핸들러는 다양한 사용자 이벤트를 감지하고 처리하는 데 사용됩니다.
이상으로 React의 기초부터 중급, 고급 개념까지 살펴보았습니다. React는 처음 접하면 조금 복잡하게 느껴질 수 있지만, 차근차근 배워가다 보면 웹 개발의 강력한 도구로 써먹을 수 있습니다. 이 글을 통해 React의 전반적인 개념을 이해하고, 실제 프로젝트에 적용할 자신감을 얻었으면 좋겠어요. React 세계에 발을 들여놓은 여러분, 앞으로도 다양한 시도를 통해 성장해 나가길 바랍니다. 다음 글에서도 유익한 내용으로 만나요!
제목
Every React Concept Explained in 12 Minutes
설명
My React course: https://reactbootcamp.dev Chapters 0:00 - Intro 0:11 - Components 0:29 - JSX 1:02 - Curly Braces 1:29 - Fragments 1:49 - Props 2:20 - Children 2:54 - Keys 3:27 - Rendering 4:34 - Event Handling 5:05 - State 5:54 - Controlled Components 6:31 - Hooks 7:21 - Purity 8:03 - Strict Mode 8:22 - Effects 9:03 - Refs 9:30 - Context 10:10 - Portals 10:41 - Suspense 11:06 - Error Boundaries 11:35 - Learn More